(Note・・・WindowsとMacではキーが違います。Windowsの「Ctrl」はMacの「command」、Windowsの「Alt」はMacの「option」、Windowsの「Enter」はMacの「return」になります。)
「ベベルとエンボス」効果が付いた水滴のオブジェクトが、下に移動しながら消えていき、効果も一緒に解除されていくGif画像を制作します。
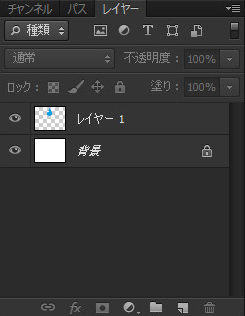
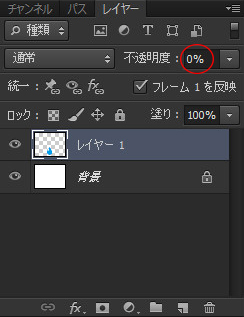
レイヤーは以下のようになっています。「レイヤー」が表示されていない場合は、「ウィンドウ」→「レイヤー」で表示させることができます。
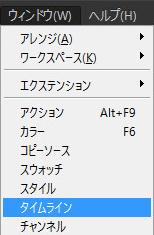
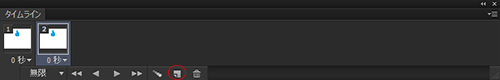
「ウィンドウ」→「タイムライン」でGif画像の「タイムライン」を表示させます。「タイムライン」を表示させると「レイヤー」にGif画像の追加情報が表示されるようになります。
「選択したフレームを複製」で1コマ目のフレームを複製します。
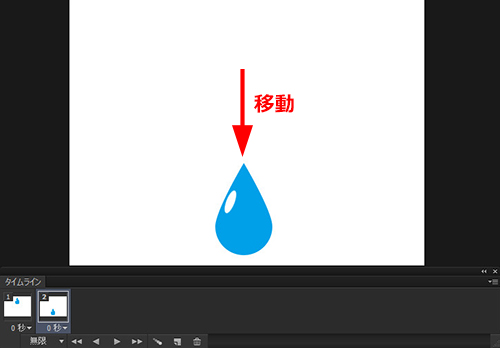
2コマ目のフレームを選択したら、水滴を下方向に移動させます。これで「位置」が移動するGif画像が制作できます。
次は、そのまま2コマ目のフレームを選択した状態で、「レイヤー」の不透明度を「0%」にします。これで徐々に「不透明度」が変更されて消えるGif画像が制作できます。
今度は、1コマ目のフレームを選択して、「レイヤー」→「レイヤースタイル」→「ベベルとエンボス」をクリックします。サイズを「30」、ソフトを「10」にしてOKボタンを押します。これで徐々に「効果」が解除されていくGif画像が制作できます。
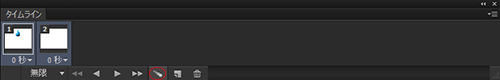
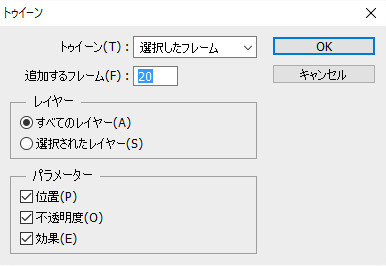
1コマ目のフレームをクリックして、「Shift」ボタンを押しながら2コマ目のフレームもクリックします。2つとも選択されたら「アニメーションフレームをトゥイーン」をクリックします。
追加するフレームを「20」にして、「位置」「不透明度」「効果」をチェックしてOKボタンを押します。
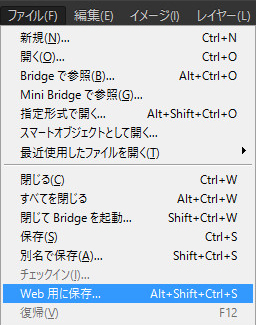
Gif画像を保存して出力します。「保存」や「別名で保存」ではなく、「ファイル」→「Web用に保存」をクリックします。
「Gif」を選択して「保存」をクリックします。
Gif画像が完成しました。
参考になれば幸いです。
ライター:kou


 Adobe Photoshopで「位置」「不透明度」「効果」を使用したGif画像を制作する方法について掲載しています。【Adobe Photoshop CS6】
Adobe Photoshopで「位置」「不透明度」「効果」を使用したGif画像を制作する方法について掲載しています。【Adobe Photoshop CS6】











 1
1

 2
2

 3
3