(Note・・・WindowsとMacではキーが違います。Windowsの「Ctrl」はMacの「command」、Windowsの「Alt」はMacの「option」、Windowsの「Enter」はMacの「return」になります。)
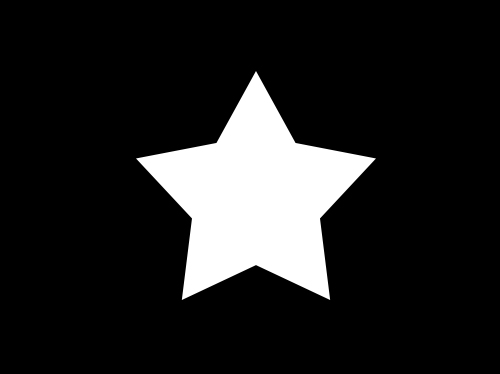
星型オブジェクトの回りが光るGif画像を制作します。
「レイヤー」は以下のようになっています。黒背景に「カスタムシェイプツール」で白色の星型オブジェクトが表示されています。「レイヤー」が表示されていない場合は、「ウィンドウ」→「レイヤー」で表示させることができます。
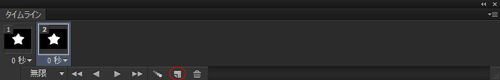
「ウィンドウ」→「タイムライン」でGif画像の「タイムライン」を表示させます。「タイムライン」を表示させると「レイヤー」にGif画像の追加情報が表示されるようになります。
「選択したフレームを複製」をクリックして2つのフレームにします。
2コマ目のフレームを選択して、「レイヤースタイルを追加」→「光彩(外側)」をクリックします。
サイズを「50」にしてOKボタンを押します。
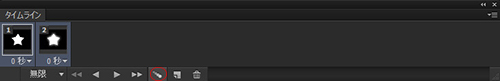
1コマ目のフレームを選択し、次に「Shift」キーを押しながら2コマ目のフレームを選択します。どちらも選択できたら「アニメーションフレームをトゥイーン」をクリックします。
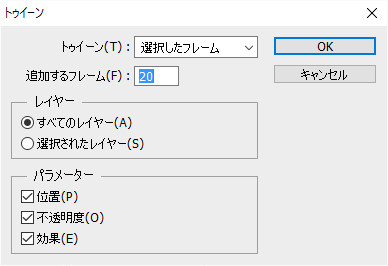
「追加するフレーム」を「20」にしてOKボタンを押します。
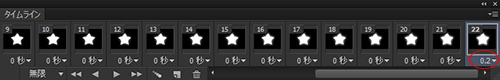
開始位置と終了位置の間に中間フレームが20コマ追加されました。最後のフレームの「0秒」の箇所をクリックして「0.2秒」に変更します。
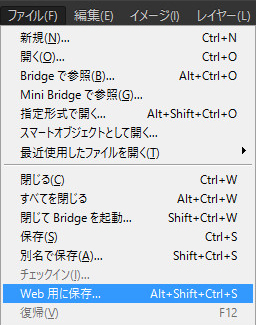
Gif画像ができたので保存して出力します。「保存」や「別名で保存」ではなく、「ファイル」→「Web用に保存」をクリックします。
「Gif」を選択して「保存」をクリックします。
オブジェクトの回りが光るGif画像が完成しました。
参考になれば幸いです。
ライター:kou


 Adobe Photoshopでオブジェクトの回りが光るGif画像を制作する方法について掲載しています。【Adobe Photoshop CS6】
Adobe Photoshopでオブジェクトの回りが光るGif画像を制作する方法について掲載しています。【Adobe Photoshop CS6】











 1
1

 2
2

 3
3