「Squoosh」を開きます。日本語には対応していないようです。
ドラッグ・アンド・ドロップするだけで画像を読み込ませることができます。4032x2691ピクセルの写真で試してみます。
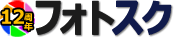
読み込まれました。50.8MBの画像が591KBに圧縮できました。バーを動かして比較ができますが、画質はほとんど変わっていないようです。「Compress(圧縮形式)」の「MozJPEG」はFirefoxで有名なMozillaが開発したJPEGエンコーダー(画像圧縮形式)で、拡張子は「.jpg」のままです。
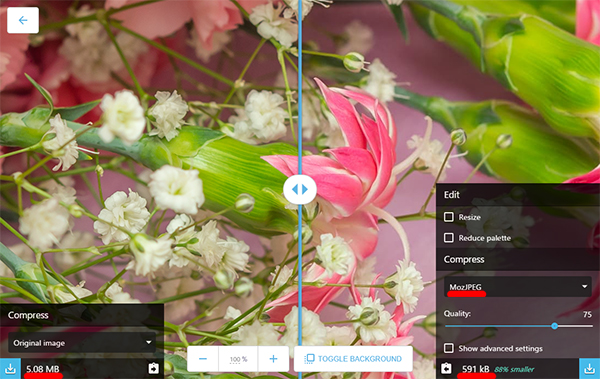
次は「WebP」に変更してみます。容量はさらに小さく379KBになりました。「WebP」はグーグルが開発した画像フォーマットで、拡張子が「.webp」になります。海外サイトでは時々見かけますがまだ一般的ではないと思います。
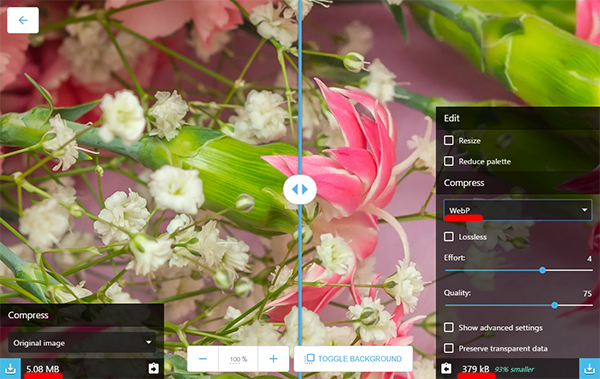
最後は「Browser JPEG」にしてみます。750KBなので前の2つよりも容量が大きめですが、最も一般的な形式だと思います。日本語だとPhotoshopの「Web用に保存」でJPEGを選択した場合に近いかもしれません。
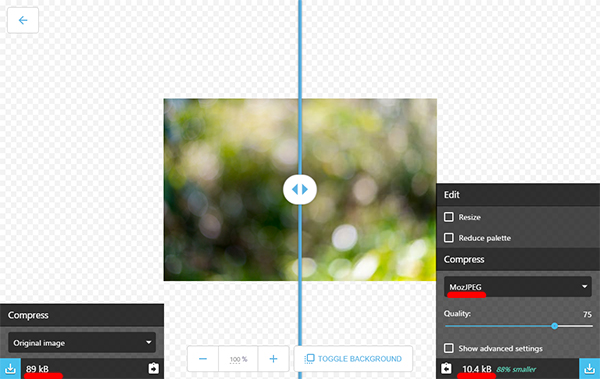
小さいサイズの画像でも試してみました。500x334ピクセルの写真です。
89KBが10.4KBになりました。88%も容量を少なくできています。
「Squoosh」は想像よりもずっと高性能なツールで驚きました。このアプリでWEBサイトの画像を全て圧縮すれば読み込み速度は劇的に高速化すると思います。一括圧縮できる無料ソフトとして公開されればサイト管理者に歓迎されそうです。参考になれば幸いです。


 Google Chrome Labsの無料画像圧縮WEBアプリ「Squoosh」を使ったレビューについて掲載しています。
Google Chrome Labsの無料画像圧縮WEBアプリ「Squoosh」を使ったレビューについて掲載しています。






 1
1

 2
2

 3
3