(Note・・・WindowsとMacではキーが違います。Windowsの「Ctrl」はMacの「command」、Windowsの「Alt」はMacの「option」、Windowsの「Enter」はMacの「return」になります。)
街頭ディスプレイのようにピカピカ点滅するGif画像を制作します。黒背景に黄色の「LED」の文字が消えたり現れたりします。
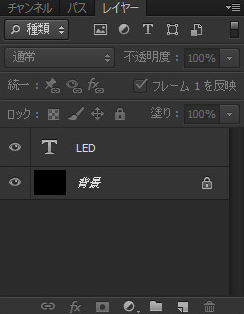
「レイヤー」は以下のようになっています。「レイヤー」が表示されていない場合は、「ウィンドウ」→「レイヤー」で表示させることができます。
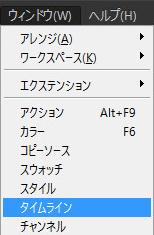
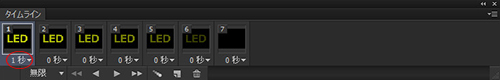
「ウィンドウ」→「タイムライン」でGif画像の「タイムライン」を表示させます。「タイムライン」を表示させると「レイヤー」にGif画像の追加情報が表示されるようになります。
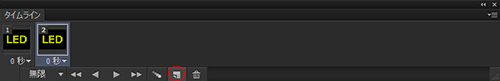
「選択したフレームを複製」で1コマ目のフレームを複製します。
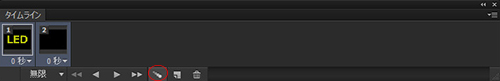
2コマ目のフレームを選択した状態で、「レイヤー」の「不透明度」を変更して「0%」にします。
1コマ目のフレームをクリックして、「Shift」ボタンを押しながら2コマ目のフレームもクリックします。2つとも選択されたら「アニメーションフレームをトゥイーン」をクリックします。
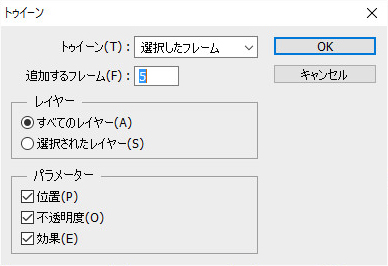
「追加するフレーム」を「5」にしてOKボタンをクリックします。
Gif画像が完成しました。しかしこのままでは早く点滅し過ぎて文字がよく分からないので、1コマ目のフレームの秒数(以下の画像では0秒の場所)をクリックして「1秒」に変更します。他のフレームも表示が早過ぎる場合は秒数をクリックして表示時間を変更します。
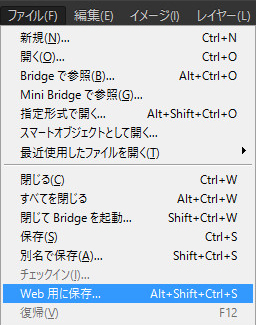
Gif画像を保存して出力します。「保存」や「別名で保存」ではなく、「ファイル」→「Web用に保存」をクリックします。
「Gif」を選択して「保存」をクリックします。
Gif画像が完成しました。
参考になれば幸いです。
ライター:kou


 Adobe Photoshopで不透明度を調節して点滅するGif画像を制作する方法について掲載しています。【Adobe Photoshop CS6】
Adobe Photoshopで不透明度を調節して点滅するGif画像を制作する方法について掲載しています。【Adobe Photoshop CS6】










 1
1

 2
2

 3
3