(Note・・・WindowsとMacではキーが違います。Windowsの「Ctrl」はMacの「command」、Windowsの「Alt」はMacの「option」、Windowsの「Enter」はMacの「return」になります。)
4秒のフルHD(1920x1080)で59フレームの「sample.MP4」からGif画像を制作します。ブランコを撮影した動画です。
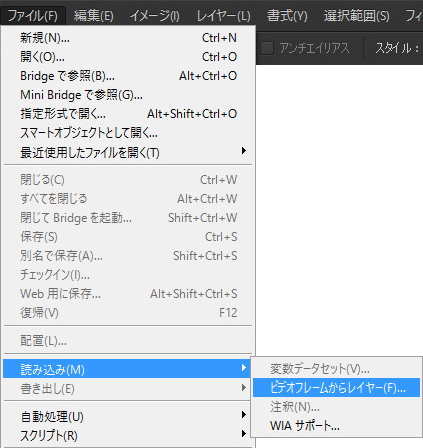
Photoshopにドラッグ・アンド・ドロップで読み込むのではなく、「ファイル」→「読み込み」→「ビデオフレームからレイヤー」を選択して読み込みます。ドラッグ・アンド・ドロップでは動画ファイルを読み込むことはできません。
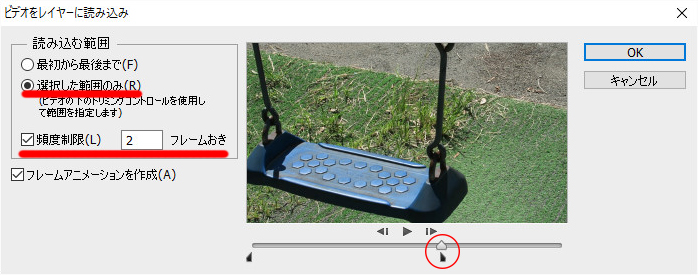
動画を指定して読み込むと以下のような「ビデオをレイヤーに読み込み」が表示されます。今回はブランコが揺れている状態をGif画像でループ表示したいので、「選択した範囲のみ」をチェックした後に映像の下にあるバーの位置をうまく調節します。
「頻度制限」はどれだけコマを間引いてGif画像を制作するか設定でき、240フレームの動画に「2」フレームおきを指定すると半分の120フレームがPhotoshopで読み込まれます。
「ウィンドウ」→「タイムライン」で読み込んだGif画像のタイムラインを表示させます。
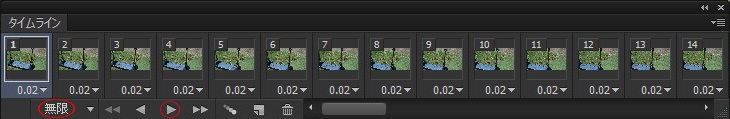
ループ回数を「無限」に設定します。赤丸の再生アイコンをクリックするとGif画像の「アニメーションを再生」ができます。
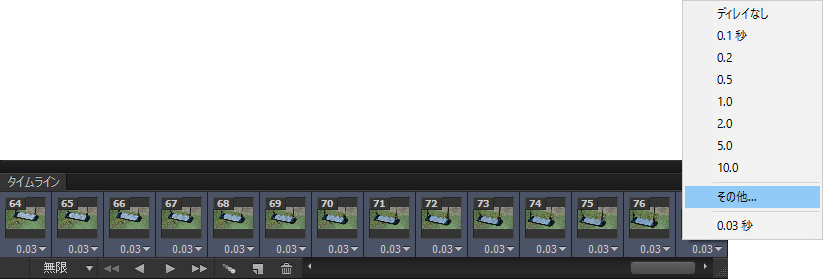
「頻度制限」を「2」フレームおきに設定して間引いたのでGif画像が少し早送りになっています。1コマ目のフレームをクリックして、「Shift」ボタンを押しながら最後のフレームもクリックします。全て選択されたので「0.02」をクリックして(下の画像では変更した後の0.03になっています)1フレームの表示する時間を0.03に変更します。これで早送りが少し緩和されました。
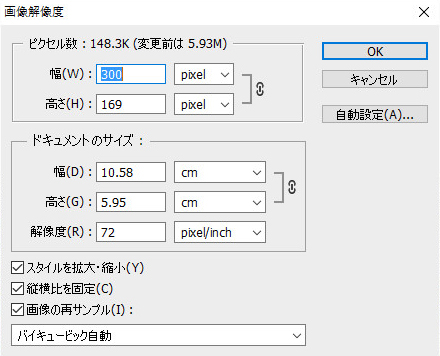
Gif画像をWebページで表示させると予想以上に重くなります。1920x1080pxのサイズでは大き過ぎるので、「イメージ」→「画像解像度」をクリックしてサイズを300x169に変更します。
Gif画像を保存して出力します。「保存」や「別名で保存」ではなく、「ファイル」→「Web用に保存」をクリックします。
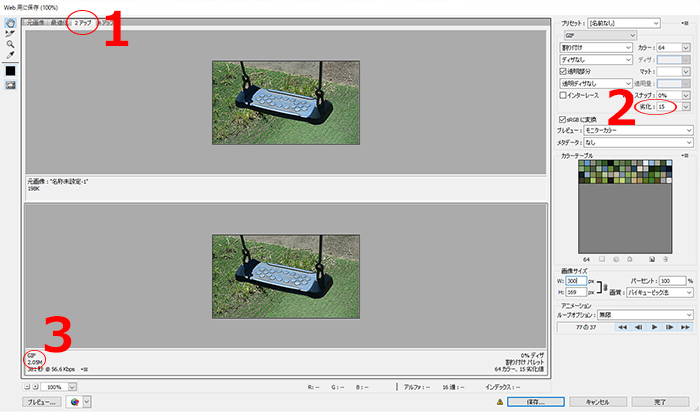
「Web用に保存」の画面が開くので、①の「2アップ」を選択し、②の「劣化」で元画像と比較しながら許容範囲の間で画像を劣化させます。③で出力するサイズが表示させるので希望するファイル容量まで調整します。今回は「2.05M」のサイズでGif画像を出力しますが、これでもサイズは大きいと思います。
Gif画像が完成しました。
参考になれば幸いです。
ライター:kou


 Adobe Photoshopで動画からGif画像を制作する方法について掲載しています。【Adobe Photoshop CS6】
Adobe Photoshopで動画からGif画像を制作する方法について掲載しています。【Adobe Photoshop CS6】









 1
1

 2
2

 3
3